 The HERE Maps API for JavaScript gives developers easy access to a database of more than 58 million mapped roads and 5 million daily map changes. Maps built with the HERE Maps API for JavaScript are appropriate for many use cases, dev environments, and browsers. The API-driven architecture ensures easy code development testing, maintenance, and map feature customization and integration.
The HERE Maps API for JavaScript gives developers easy access to a database of more than 58 million mapped roads and 5 million daily map changes. Maps built with the HERE Maps API for JavaScript are appropriate for many use cases, dev environments, and browsers. The API-driven architecture ensures easy code development testing, maintenance, and map feature customization and integration.
Using the HERE Maps JavaScript API interactive default map provides features such as vector rendering, extruded building footprints and traffic flow. You also have the ability to use custom markers to give your map a personal touch that benefits users.
Customizing a Default Marker
To demonstrate the ease with which default markers can be customized and displayed on a HERE map, let’s first look at the default marker code for the entrance to Rocky Mountain National Park:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<title>Custom Marker Blog</title>
</head>
<body>
<!--Display the HERE map full screen-->
<div style="width: 100vw; height: 100vh;" id="map"></div>
<script>
// Enter your apikey below
var platform = new H.service.Platform({
apikey: "your_apikey"
});
var defaultLayers = platform.createDefaultLayers();
//Center map over Rocky Mountain National Park
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map,{
center: {lat: 40.36513, lng: -105.55407},
zoom: 11,
});
// Coordinates for RMNP
var rmnpCoords = {lat: 40.36513, lng: -105.55407};
// Create a default marker
var marker = new H.map.Marker(rmnpCoords);
// Add the marker to the map:
map.addObject(marker);
</script>
</body>
</html>
Changing from the default marker to a custom marker only requires two changes.
First, let’s link to an icon and set the size:
var rmnpIcon = new H.map.Icon("https://cdn0.iconfinder.com/data/icons/travel-filled-line-4/64/Travel-Filled-12-512.png",
{size: {w: 40, h: 40}});
Then, replace the ‘var marker’ line from above with this line to create the custom marker:
var marker = new H.map.Marker(rmnpCoords, { icon: rmnpIcon });
The final code will look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<title>Custom Marker Blog</title>
</head>
<body>
<!--Display the HERE map full screen-->
<div style="width: 100vw; height: 100vh;" id="map"></div>
<script>
// Enter your apikey below
var platform = new H.service.Platform({
apikey: "your_apikey"
});
var defaultLayers = platform.createDefaultLayers();
//Center map over Rocky Mountain National Park
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map,{
center: {lat: 40.36513, lng: -105.55407},
zoom: 11,
});
// Coordinates for RMNP
var rmnpCoords = {lat: 40.36513, lng: -105.55407};
// Link to custom marker
var rmnpIcon = new H.map.Icon("https://cdn0.iconfinder.com/data/icons/travel-filled-line-4/64/Travel-Filled-12-512.png", {size: {w: 40, h: 40}});
// Create a custom marker:
var marker = new H.map.Marker(rmnpCoords, { icon: rmnpIcon });
// Add the marker to the map:
map.addObject(marker);
</script>
</body>
</html>
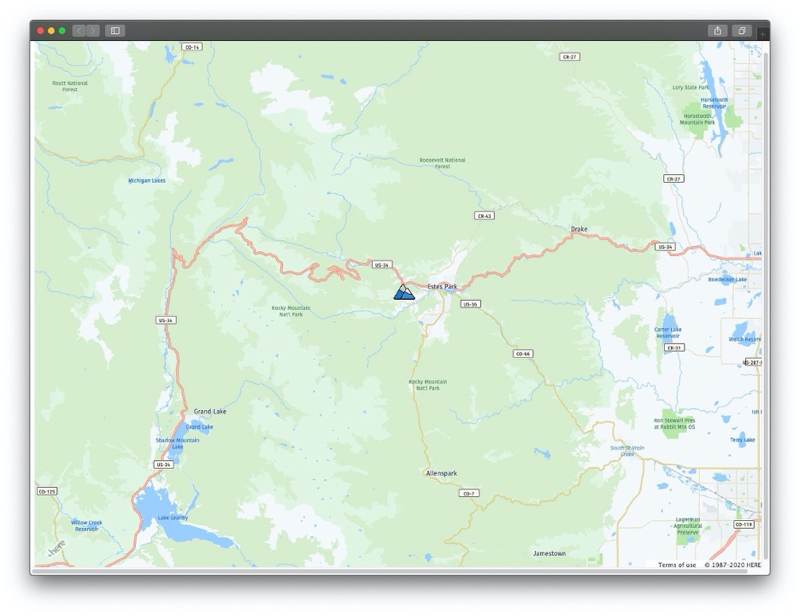
This is how the custom marker icon appears on a HERE map display:

The HERE Maps API for JavaScript gives you a practical and versatile solution for map customization that improves the user experience. Contact ADCi today to discover more about this exciting new API, and learn what sets HERE Location Services apart in our HERE Location Services Fact Sheet. Just click the button below.
Subscribe to ADCi's Blog
Related Posts

Improve Results with HERE Geocoding and Search API v7

5 Reasons To License Map APIs or Map Data Through a Reseller

